|
 Page Editor Page Editor
What you will learn in this section:
- How to create a new page
- How to edit an existing page
- How to move the pages in your navigation menu up or down
- How to apply blocks to your pages
The first thing you will probably want to learn about is editing your homepage and adding new pages. To do this, you will need to login to your Control Panel (this is the same url as the User Login link on your homepage) using your administration username and password. NOTE: Outside Java scripts and codes placed in this are are not supported by our staff. This is an HTML editor, and may not be able to properly save other language codes. Please use care. Also, do not create text in other programs such as Works, Word, etc. and then try to paste it in the editor as those programs are word processors, not html editors and problems may arise when trying to edit them using our editor later.
After logging in, you will see an area similar to this:
How to create a new page
At the top and bottom of the Page List, you can see a text link giving you the option to add a New Page. Please click this link now.
 Now we are asked for the Page Details. The first empty field asks you for a Page Title. This is what will display in the center block heading of the new page you create. It can be several words if you like. This also is what will be displayed as the link in your navigation menu. For sample purposes, let us use Contact Us in this field. DO NOT place any HTML code or anything other than plain text in this field! Now we are asked for the Page Details. The first empty field asks you for a Page Title. This is what will display in the center block heading of the new page you create. It can be several words if you like. This also is what will be displayed as the link in your navigation menu. For sample purposes, let us use Contact Us in this field. DO NOT place any HTML code or anything other than plain text in this field!
Next is the Link Title. This is the word that is used as the name of the database querie that is created for storing your page's information and is called by the browsers address bar. Please Note: This must be ONE WORD only or the link will not work. Special characters and spaces are not allowed. Only alpha-numeric characters, please. For our purposes, let us use the word Contact in this field. DO NOT place any HTML code or anything other than plain text in this field!
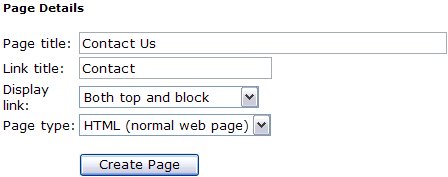
Next, we can tell the page setting where we wish the link to display; either in the top navigation menu across the page, or in the top left block, both top and left block, or neither. For this example, let us choose Both top and Block. Finally, it is asking for the Page Type. This is whether this page will be a plugin module offered by the directory software (ie: business directory, classifieds, coupons, forum, poll, calendar, etc) or if will be an HTML page you will be creating on your own. We need to select HTML (normal web page). Our page should look like the example below before you click the Create Page button.

If it does, go ahead and click the button. If not, please make any corrections before continuing. Now we can see our Page Details once again, and even have an opportunity to make any changes we wish in this editor. Notice there is a new option here. The status is currently set at Hidden. If you do not change this to Active, your completed page will not be visible to visitors.
Next, the part we are now interested in, is just below this section.

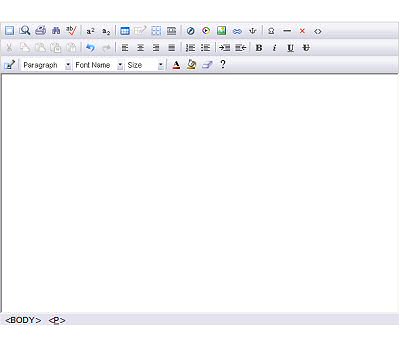
This is what your editor looks like. You can highlight and delete the current text displaying there by clicking and holding down your right mouse button and dragging it over the words Add your content here. And then clicking the Backspace button on your keyboard. Now you are ready to create your own text! Each of the buttons along the top tool bar will do something to effect your page. Hovering your mouse over those options will give you a small description of the buttons function. Such as the
 button will cause you text to be Bold. The button will cause you text to be Bold. The
 will Italicize text, and the will Italicize text, and the
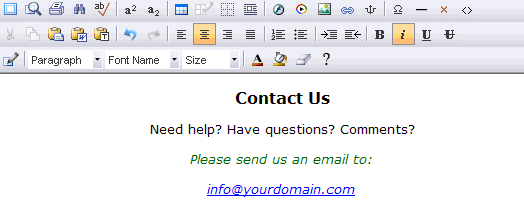
 will underline text. I am not going to go over each and every button function here, as I am sure your experimenting will show you how much control and power you will have. Ok, now to create our Contact Page. will underline text. I am not going to go over each and every button function here, as I am sure your experimenting will show you how much control and power you will have. Ok, now to create our Contact Page.

 To create the above effects, we used the Center Align To create the above effects, we used the Center Align
 button to center my text on the page, the font size drop down bar to change the words Contact Us to a size 4 (14pt). Then we used the Bold button to center my text on the page, the font size drop down bar to change the words Contact Us to a size 4 (14pt). Then we used the Bold
 button. Next, we used the enter key to move to start a new paragraph, then typed the second line of text. Then the enter key again and then the Font Color button. Next, we used the enter key to move to start a new paragraph, then typed the second line of text. Then the enter key again and then the Font Color
 button to change the font to green. Then enter again to move to the next line. Finally, we typed in an email address for them to contact us. Upon typing either an email or an URL, it will automatically create a hyperlink for your visitors to click. button to change the font to green. Then enter again to move to the next line. Finally, we typed in an email address for them to contact us. Upon typing either an email or an URL, it will automatically create a hyperlink for your visitors to click.
|
 For help inserting an image into your page, click here. For help inserting an image into your page, click here.

EditorTutorials
(How to use your page editor) |
Note: As a general rule, in order to make your pages fit comfortably in any screen size resolution, your content placed in your center panel should not exceed 470 pixels in width and your blocks should not exceed 145 pixels in width (collectively 760 pixels). Anything coded larger will create an inconvenient left to right scroll bar for users in 800 x 600 resolutions. To check on an images pixel width, right mouse click on the image and select properties.
This rule applies to those pages utilizing both left and right hand blocks on the page. If you only use the left hand blocks, your content in the blocks can be bumped up a bit width-wise as well as the center page's content.
| Please do not paste any text/content directly into the editor
from Microsoft Word. Word formatting is not compatible with our editor
and will lead to editing issues that are not supported by our staff. Though the
editor does offer a 'Paste from Word' tool, this is not always perfect
and should be used only when necessary and with the understanding compatibility
issues can still occur. |
*Java Script and html code found on other sites: Any html code copy and pasted from outside sources is considered outside content and will not be supported by our staff. There are simply too many codes and languages out there written by people who may or may not have known what they were doing. Some of these codes may be poorly written, or may be coded in such a way as to not be supported by our editor. By placing 'code' from other sources in the editor may cause the following:
-
Improper displaying of content when viewed in the browser
-
Locking the 'Update Button' after saving so no further changes can be made
-
Distorting the page and payout of the page the content was added to, causing blocks to display in 'wrong' areas, causing blocks not to display at all.
All of these effects are caused by the code entered into the editor, not of any fault with our software. If this issue occurs, the content will be deleted by our staff. I am sure you understand that it is simply too time consuming for our staff to try to find every instance of poor coding found from other sources on the Internet.
|
 For a complete list of the WYSIWYG Icons and what they do, For a complete list of the WYSIWYG Icons and what they do,
please click here. |
Below the editor tool are some Advanced Settings. If you are unsure about what to place in these area, please leave them alone. This is for advanced programming only. Below I have explained their functions:
Custom HEAD tags: This is any information that would normally be applied to the head tags of an html page, such as page specific meta tags. If you use a meta tag generator you can paste the code it generates here. Any code like Java that may require a portion be entered into the Head tags. Nothing inserted into this area is supported by our staff. Any problems with any content entered here will simply be removed once reported as an issue.
Note: Do not repeat the HEAD tag itself. It is already coded to automatically display it as part of our software. Duplicating Head tags will cause the function to not display (or perform). Nothing inserted into this area is supported by our staff. Any problems with any content entered here may simply be removed once reported as an issue in order to bring your site back to its functioning state.
Body tag attributes: Body tag attributes are extra things you'd like to put in the HTML tag... for example, to call a background image or color associated only with this page by entering the code like: BACKGROUND='/my/background/image.jpg'
Note: Do not repeat the body tag itself. It is already coded in your theme to automatically display. Duplicating Body tags will cause the function to not display (or perform). Nothing inserted into this area is supported by our staff. Any problems with any content entered here may simply be removed once reported as an issue.
Cache lifetime: The "Cache lifetime" is how long you'd like the page to remain cached. Of course, you don't want to keep that "stored" copy around forever - you want it refreshed on a regular basis to keep it up-to-date. So if you set the cache lifetime to 3600 seconds (1 hour), the "stored" copy would be refreshed every 1 hour. (The "stored" copy is also updated any time you edit anything in your control panel.) For pages that change very infrequently (like the "contact" or "about" page), you might want to set it to, say, 24 hours or so, because it doesn't really need to be refreshed once an hour.
But for now we will leave this section with it's default settings. Ready to create your page?? Ok. Just click the Update Page button and away we go! Now you will get an Update Successful message. You should be able to see a new link that says Contact in the top navigation and the left block navigation. Go ahead and click it to view your page. Feel free to edit or add as many pages as you want. All new pages will have your current theme setting as it's header.
How to edit an existing page:
To edit an existing page, you need to click on the Edit
 icon in the far right column of the page you wish to edit. If the page type is an HTML page, you will be given the WYSIWYG Editor and will have the ability to make changes to this page. If the page type is a Plugin, you will only be able to edit the page name, link title, and plugin assigned to that page. You could change its type to an HTML page, but this will completely erase any existing content already assigned to this page. icon in the far right column of the page you wish to edit. If the page type is an HTML page, you will be given the WYSIWYG Editor and will have the ability to make changes to this page. If the page type is a Plugin, you will only be able to edit the page name, link title, and plugin assigned to that page. You could change its type to an HTML page, but this will completely erase any existing content already assigned to this page.
The WYSIWYG Editor and how to use it is explained here.
How to move the pages in your navigation menu up or down:
You can control the order in which your page will display. The options on how you will choose page order are offered at the bottom of the Pages List. You will see the following options:
Alphabetize Pages - Clicking this link will place all your pages in alphebetical order. Use this with care as once clicked this cannot be undone!
Switch to weighted ordering - Your page list defaults to numbered ordering. Clicking this link will change the page list option between Switch to numbered ordering and Switch to weighted ordering.

Weighted Ordering changes the column as shown circled in the image to the left. It is now displaying up and down arrows. Clicking the up or down arrow associated with a particular page will cause it to move in that direction in the page list. In this example, if I clicked the down arrow for the home page, it would now be second in the list and the Adopt a Pet page would be first. This is a quick and easy way to make minor changes to your page order.
Switch to numbered ordering - Your page list defaults to numbered ordering. Clicking this link will change the page list option between Switch to numbered ordering and Switch to weighted ordering.

Numbered Ordering changes the column as shown circled in the image to the left. It is now displaying numbers instead of arrows. Changing the number to a higher or lower number will effect its placement in the list. This option allows you to change the order of many pages all at once.To submit changes in numbering, scroll to the bottom of the page list and click the 'Update page order" button. In this example, if I changed the number for the home page from 10 to 200, it would now be second in the list and the Adopt a Pet page would be first. This is a quick and easy way to make major changes to your page order.
|
IMPORTANT: When using the Numbered Ordering option, it is important to make the numbers in at least increments of 10 (eg: 10,20,30,etc). You should never order them in increments of 1 (eg: 1,2,3,etc). |
Adding Blocks to Your Pages
Now that you have created a page, you are probably wondering how to add blocks you have in your Blocks editor to the right or left hand columns.
Remember the
 (Manage Blocks) icon in the Page List? This is where it comes into play! Decide on which page you want the newly created block to appear. Once you have the perfect place in mind for your block, click the (Manage Blocks) icon in the Page List? This is where it comes into play! Decide on which page you want the newly created block to appear. Once you have the perfect place in mind for your block, click the
 (Manage Blocks) icon associated with that page. In this example, we are selecting the Home page. (Manage Blocks) icon associated with that page. In this example, we are selecting the Home page.
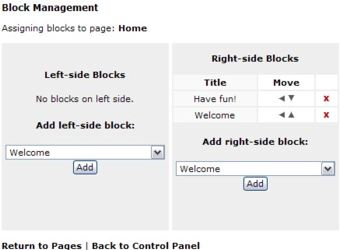
You have now entered the Block Management area. It should look similar to the below image:
|
 |
There is a Help Section on the right of this page to guide you through the block process if you need reminders.
The Left-side Blocks column shows all blocks that appear on the left side of the page. Currently none, from our example. Similarly, the Right-side blocks column shows all blocks that appear on the right side of the page.
|
Adding Blocks
To add a block to the page, select the block from the dropdown lists, then click 'Add'. The new block will appear at the bottom of the list.
Moving Blocks
Use the arrows next to each block to move the block around the page. For example, clicking 'down' will move the block down; clicking 'right' will move the block to the right side of the page; etc.
Removing Blocks
To remove a block from the page, click the red 'X' icon next to the corresponding block. Please Note: This will not delete the block; it will simply remove the block from this page. You will still be able to put the block back on this page (or on another page) at any time.
A block can be added to many pages at one time.
Close this browser window to return to the Guide.
|